Neo4j est une base orientée graphe, qui excelle dans le parcours des relations entre objets là où les bases de données relationnelles peinent avec leurs multiples jointures.
Les cas d'usage des bases orientées graphe sont nombreuses :
- réseaux sociaux (nous pensons que vous pourriez connaître untel, ...)
- moteurs de recommandations (les personnes qui ont acheté cet artcile ont aussi acheté...)
- logistique (le meilleur chemin de livraison est celui-ci, ...)
- ...
Après téléchargement, la base de données s'installe en quelques clics. Vous disposez ensuite d'une interface Web très intuitive et accompagnée d'un tutoriel non moins clair.
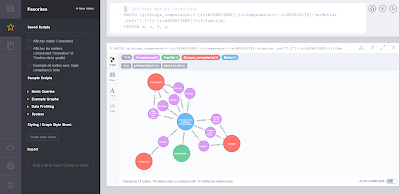
Cette même interface permet de charger les données, requêter - à l'aide du langage Cypher - et de visualiser le résultat sous forme de :
- table
- graphe
Voici un petit exemple d'une base déposée sur GrapheneDB, une plategorme d'hébergement, et disponible publiquement et gratuitement (jusqu'à 1k noeuds, 10K relations max). (User / Mdp : cigref / Ain2qRe75aTewcZ1vq9h)
Pour aller plus loin
Je vous recommande la vidéo de Nicole White qui exploite les données des vols commerciaux américains pour illustrer les capacités de Neo4j