Scénario classique : vous souhaitez afficher une liste de valeurs ou un tableau sur une application mobile. Cette liste provient d'une base de données qui est mise à jour régulièrement par des administrateurs / gestionnaires.
De prime abord, on est tenté de penser : serveur Web, base de données, interface d'administration, ...
Or, pour des besoins modestes, je vous propose une approche full web qui ne vous coûtera pas un centime !
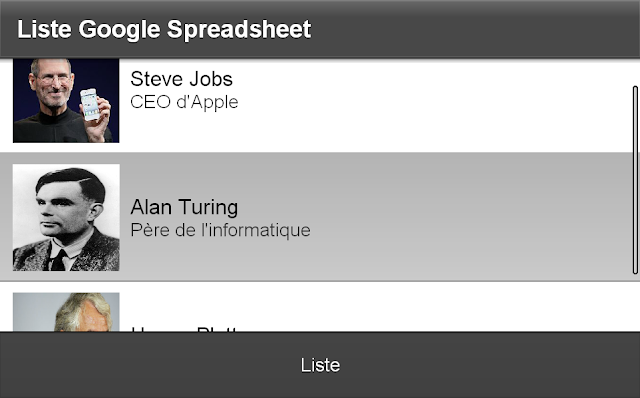
Ma proposition consiste à simplement gérer votre liste au sein d'une Google Spreadsheet (vous aurez besoin d'un compte Google pour ce faire) et à permettre à votre application AIR mobile d'y accéder.
Attention : à partir du moment où vous publiez votre Google Spreadsheet sur le Web, quiconque dispose de l'URL est capable de la visualiser même si elle est privée !
Malheureusement :
- Google n'autorise pas - via son crossdomain.xml - aux applications Flash d'accéder à ses fichiers
- Google interdit à YQL - via son robots.txt - d'attaquer les URLs en http://docs.google.com/spreadsheet/... (ou tout autre url qui nous permettrait d'accéder à nos données)
Nous nous contenterons de simplement publier le fichier sur le Web (cf. Etape 1) ce qui lève cette restriction (si quelqu'un a l'explication, je suis preneur !!)
En utilisant YQL (Yahoo! Query Language), on va pouvoir attaquer notre Google Spreadsheet de façon puissante.
J'avoue adorer le fait que Yahoo! vienne un peu à la "rescousse" de Google :-)
Étape 1 : créer la Google Spreadsheet et la publier (Fichier -> Publier sur le Web) en cochant la publication automatique après modification
Étape 2 : construire la requête YQL. Pour cette partie, je vous conseille fortement la console YQL !
Exemple de requête avec clause WHERE :
select * from csv where url="https://docs.google.com/spreadsheet/pub?key=0ArrC4225dYxmdG9LNFNvVjBPb2ZURGJpWVV6TG9Za0E&output=csv" and columns="personnalite,fonction,photo" and personnalite LIKE "%u%"
Étape 3 : consommer cette requête depuis AIR et exploiter le résultat
Les références vers le projet Flash Builder et le fichier AIR (pour bureau)
Projet Flash Builder 4.6 : BlogYQL.fxp
Package AIR pour le bureau : BlogYQL.air
Quelques références qui m'ont aider à construire ce billet :
- http://www.ravelrumba.com/blog/json-google-spreadsheets/
- http://net.tutsplus.com/tutorials/other/how-to-create-a-web-service-in-a-matter-of-minutes/
- http://active.tutsplus.com/tutorials/tools-tips/quick-tip-using-google-app-engine-as-a-proxy-server/